eargym
Challenge: Design a native mobile app for hearing training and testing experiences for people suffering or concerned about their hearing health.
Activities: UX Design & Research, UI Design, Branding, Logo Design, Illustrations.
Eargym is a start-up developing immersive and entertaining hearing training designed to reduce the effects of age and noise-related hearing loss. Their selection of auditory training games are designed to stimulate your ears as well as the parts of the brain responsible for hearing.
I set out to design an app that helps people understand, train and track their hearing and learn how their hearing works differently in different situations and environments. This allows people to focus their training in areas that need it most using realistic training that simulates real-world experiences.
Discovery
Hearing is a complex sense that shouldn’t be measured on a linear scale from good to bad. However, treatment for hearing loss hasn’t really changed over the last 100 years and most people aren’t as aware of the health of their hearing as they are other important aspects of their health such as their dental health or eyesight.
The way that people currently think about their hearing and different ways of educating and discovering what appeals to target users and what motivates them was defined and validated through research involving user interviews, testing and workshops.
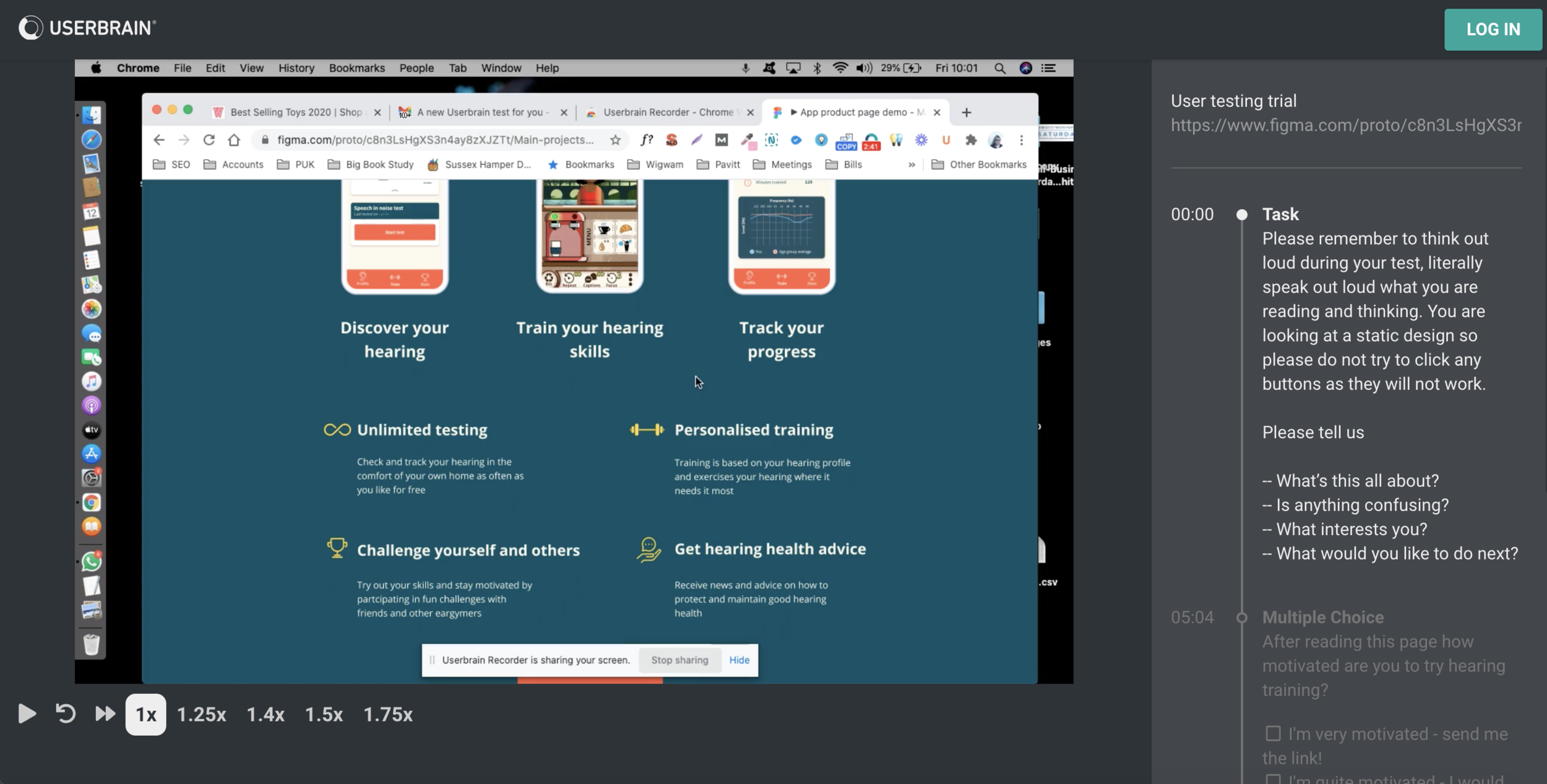
I tested landing pages to understand the features that appealed to users as well as which value propositions and tones resonated most.
Testing concepts with emails
I also tested different features using emails. Many users said they enjoy the friendly but competitive nature of the apps they use, so recently we’ve been testing gamified features such as leaderboards.
Iterations
There is a lot of information and unfamiliar concepts for people to absorb, when tested with users and based on feedback in focus groups this was quite overwhelming to most users. Naturally, how much a piece of content resonates with or engages someone varies from user to user. My solution was to make the content more manageable and digestible with more use of visuals and collapsible areas.
Before
After
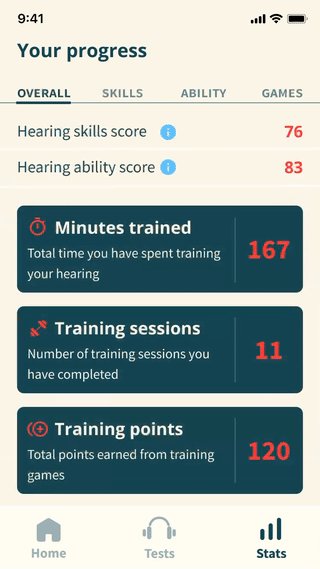
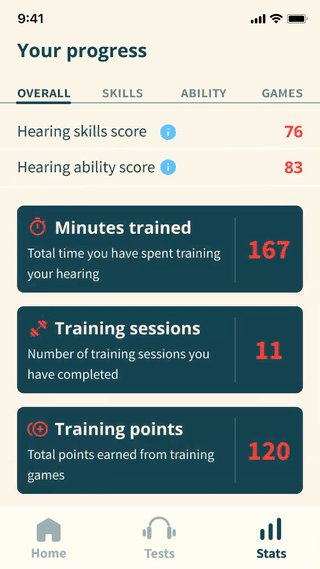
Delivery
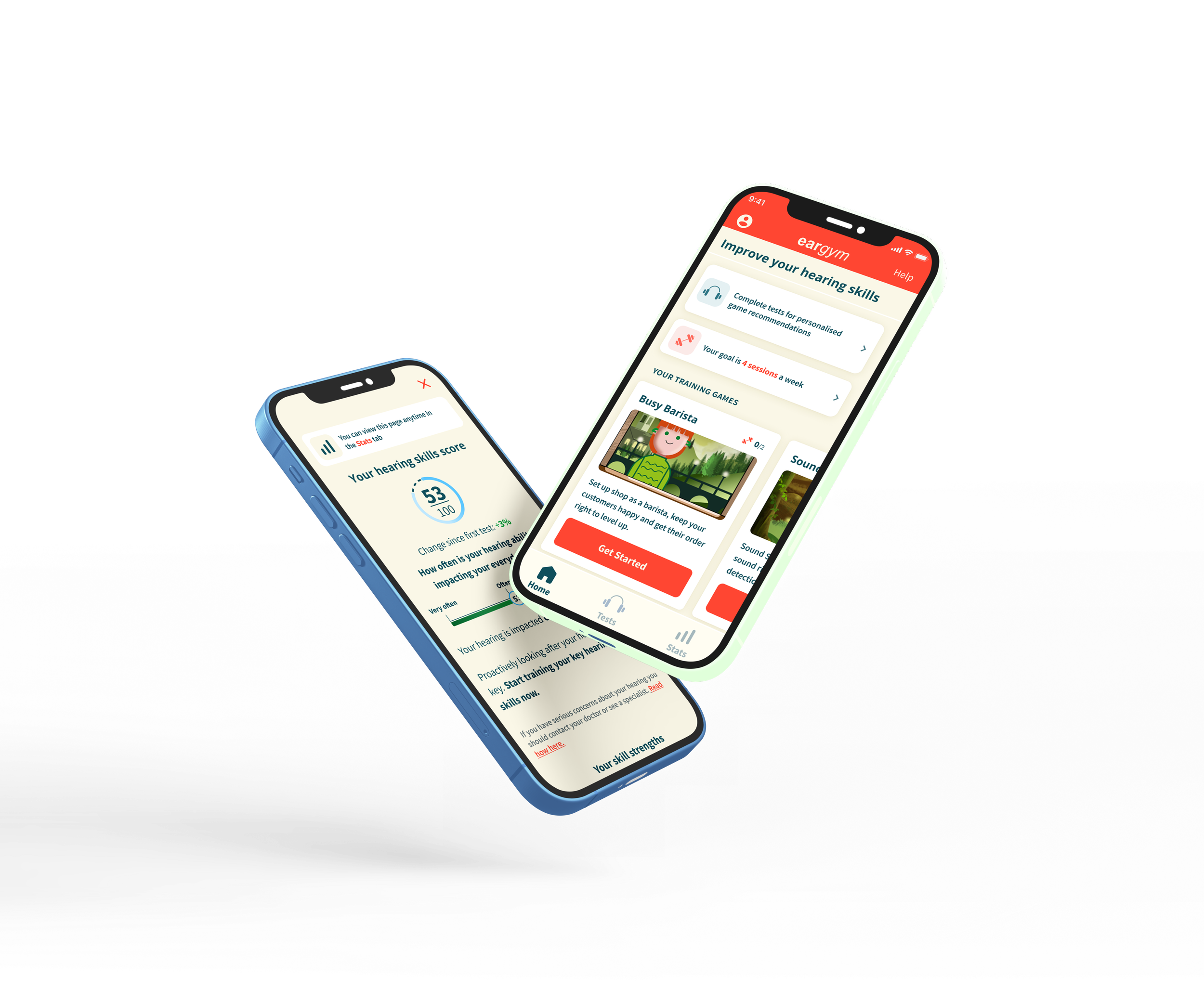
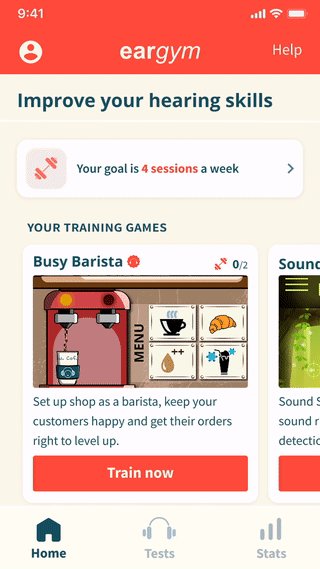
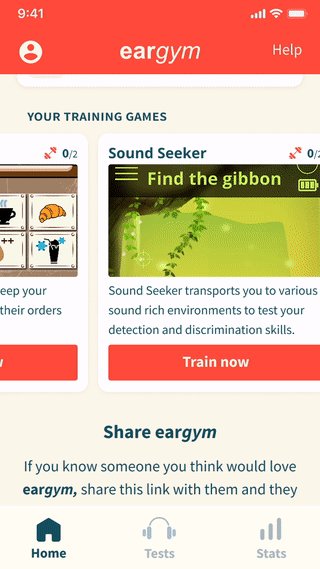
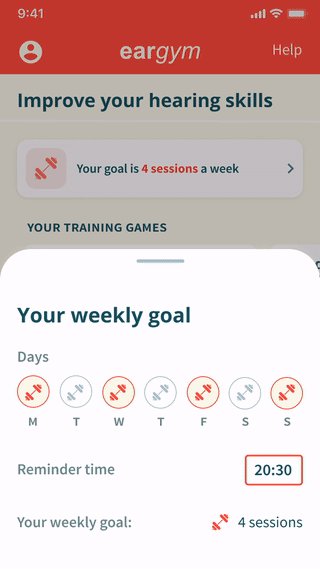
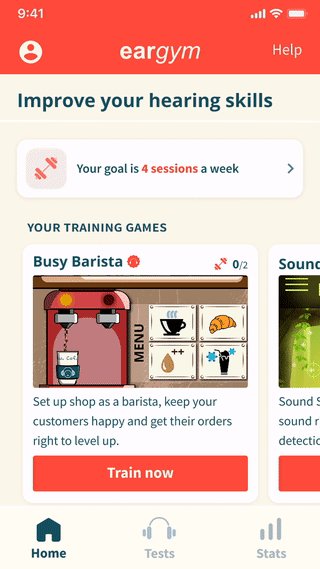
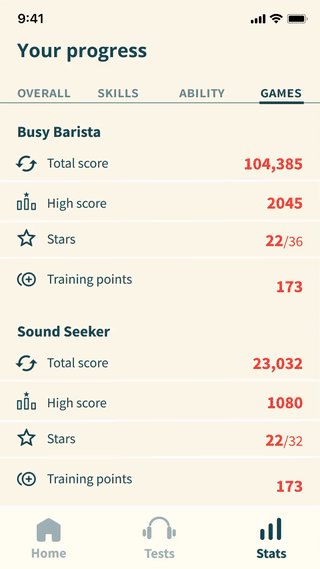
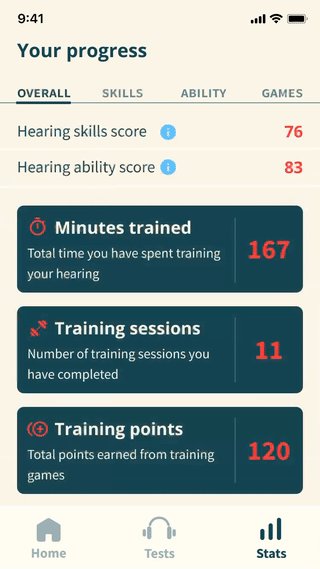
Below are some visuals of key features of the app. The beta version is planned for a March ‘21 release.
Animations
To add some joy I created and added animations as a way to reward users for achieving goals or add a bit of light-heartedness to an app that addresses an issue that is otherwise a source of worry or frustration. I used After Effects and Lottie to create and implement the animations.